PROJECT
CONTECT

함께 발전해나갈
동료와 회사를 찾고 있어요

Welcome!
I'm Web Developer
웹디자이너, 프론트엔드 개발자 김민지입니다 😎
< title >책임감과 능동적인 업무 태도를 바탕으로 맡은 일을 성실하게 수행할 수 있습니다.
일을 진행하면서 발생하는 다양한 상황에서 긍정적인 마인드를 유지하고, 언제나 해결책을 찾기 위해 적극적으로 나섭니다.
특히 저는 소소하고 작은 일에서 행복을 찾으려고 노력합니다.
일상 속에서 소소한 즐거움을 발견하고, 이를 통해 얻는 에너지로 업무에 더욱 집중할 수 있습니다.
동료와의 짧은 대화에서 얻는 따뜻한 미소, 성취한 작은 목표에서 오는 뿌듯함 등을 소중히 여기며 이를 바탕으로
더 큰 목표를 향해 나아가고 발전하는 사람이 되기 위해 노력합니다.
- 김민지 Kim Min Ji
- 2001. 11. 09
- 2024. 06 서울시 뉴딜 일자리사업 웹디자인 분야 수료
- 2024. 03 이젠아카데미 UI/UX 웹퍼블리셔&프론트엔드 과정 수료
- 2020. 02 수도전기공업고등학교 에너지전자제어과 졸업
- 2020. 01 ~ 2023. 09 제이영테크 디자이너 재직
- 2024. 07 ~ 2025. 10 인베스티 웹퍼블리셔 재직
- 2024. 04 웹디자인기능사 취득
저 언제부터 출근하면 될까요?
 HTML
HTML CSS
CSS Sass
Sass JS
JS REACT
REACT-
 Swiper.js
Swiper.js
 GSAP
GSAP
-
 Illustrator
Illustrator
-
 Photohop
Photohop
-
 Figma
Figma
-
 3DS Max
3DS Max
-
 Slack
Slack
 Git
Git-
 Github
Github
-
 PHP
PHP
-


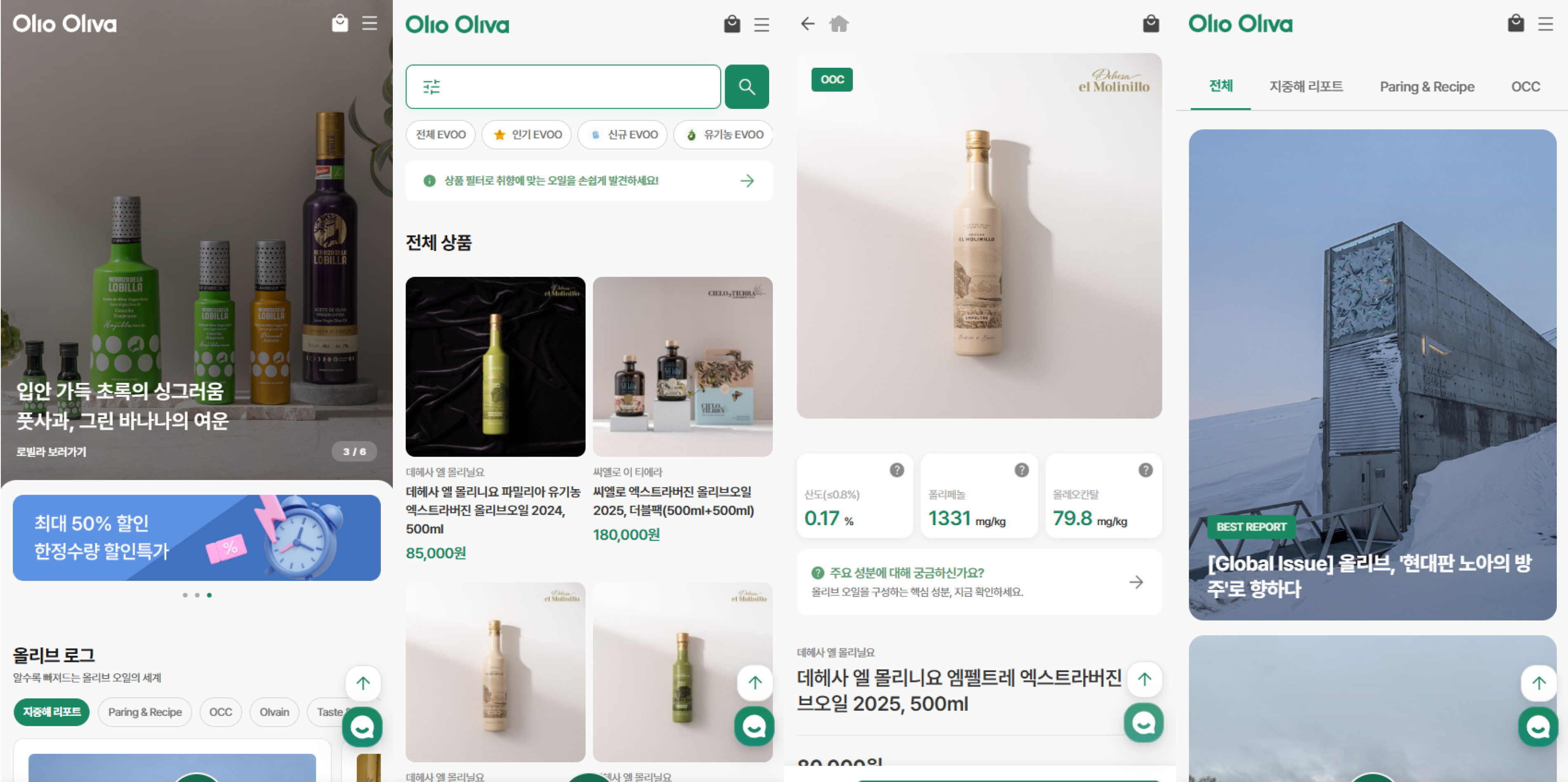
🫒 올리오올리바
모바일 웹 퍼블리싱 및 PHP 백엔드 개발본 프로젝트는 재직 기간 중 주요 기획 및 제작을 완료하였으며,
퇴사 이후 일부 마무리 작업이 진행되었습니다. -


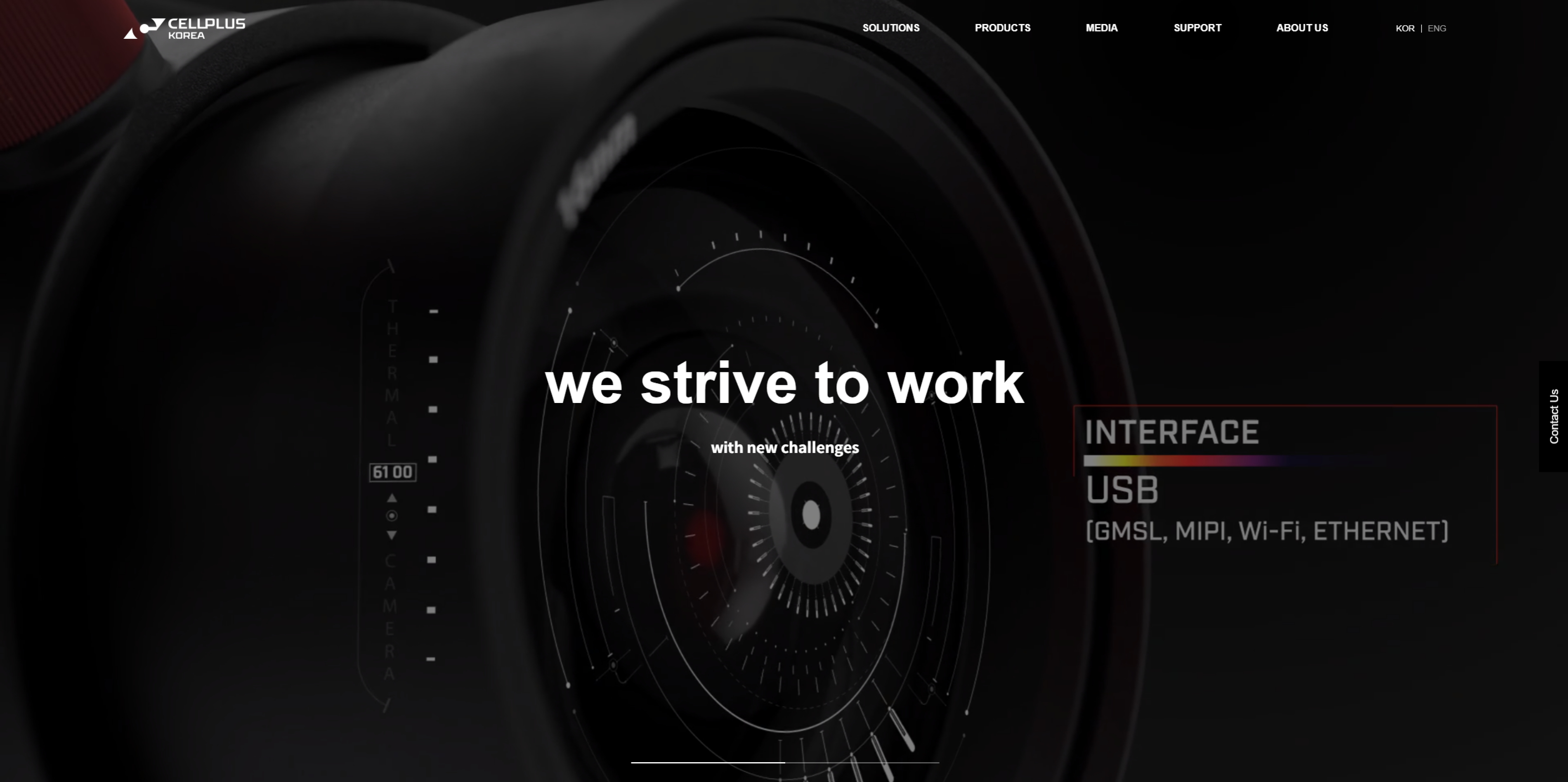
📷 셀플러스
반응형 웹 퍼블리싱 및 PHP 백엔드 개발PHP Laravel을 사용해 제작한 반응형 웹 프로젝트입니다.
다국어 및 어드민 기능이 구현되어 있습니다. -


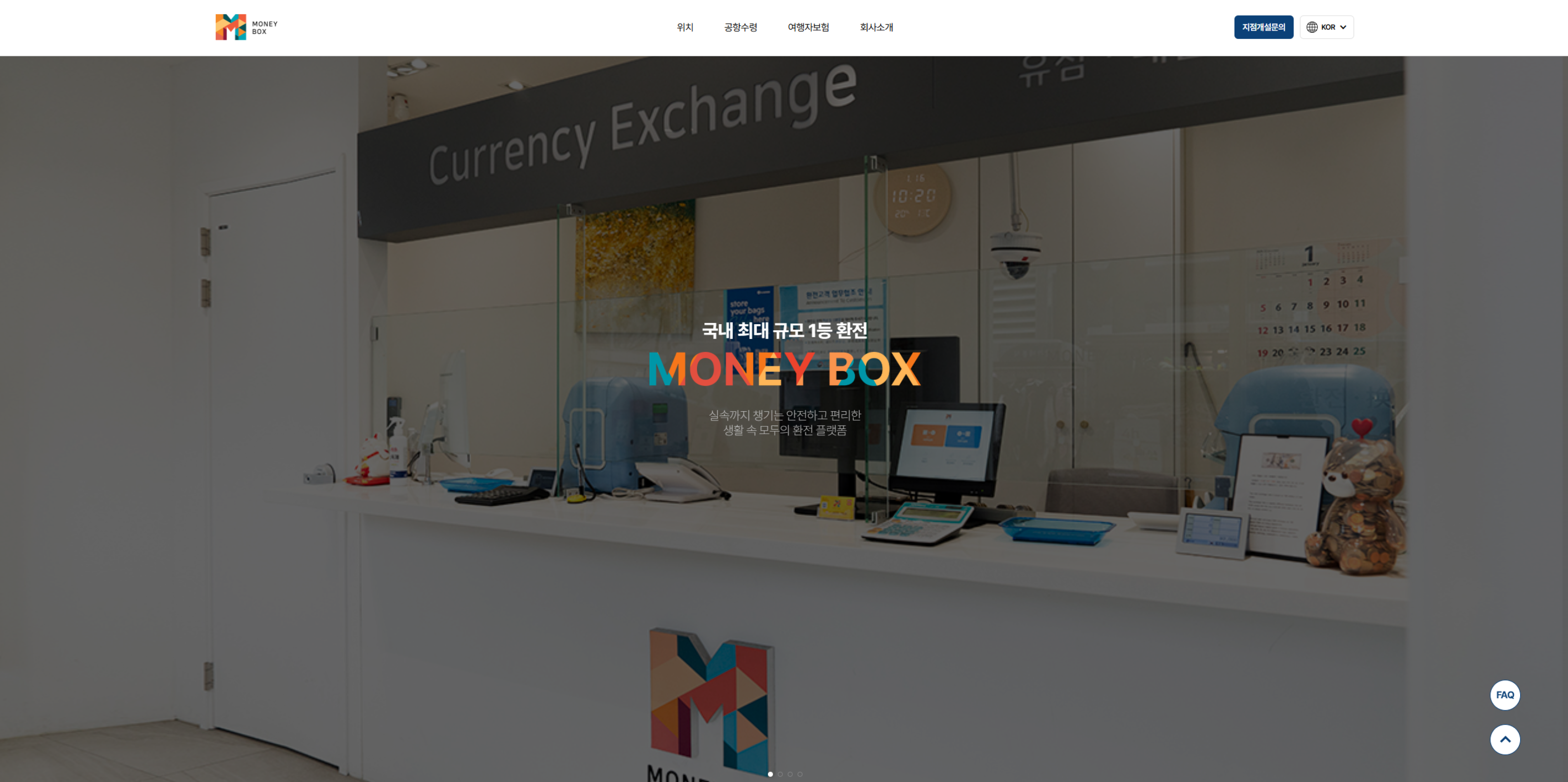
💱 머니박스
반응형 웹 퍼블리싱 및 PHP 백엔드 개발PHP Laravel을 사용해 제작한 반응형 웹 프로젝트입니다.
다국어 및 어드민 기능이 구현되어 있습니다. -


☕ 이나우스 커피랩
모바일 웹 퍼블리싱본 프로젝트는 이나우스 아카데미의 수강생을 위한
웹 개발 프로젝트로, 외부인의 페이지 접근이 불가합니다. -


💄 MYTOX
반응형 웹 퍼블리싱웹플로우 툴을 사용한 반응형 웹 퍼블리싱 프로젝트입니다.
-


🏢 YINTAI Global
반응형 웹 퍼블리싱웹플로우 툴을 사용한 반응형 웹 퍼블리싱 프로젝트입니다.
-


🔎 현대오토에버 3D 통합 관제 시스템
공장 전체를 3D 모델링으로 변환해 에러 현황과 제조 흐름,
AMR의 움직임을한 눈에 파악할 수 있는 시스템입니다.
태블릿이 주 사용기기인 점을 고려해
낮은 사양에서도 3D 페이지가 잘 구현되도록 도면과 실사를 참고하여
최대한 원본을 유지하면서 용량은 줄이는 방향으로 모델링을 제작했습니다.
또한 공장 전체를 한눈에 알아볼 수 있도록 깔끔한 UI로 디자인 했습니다. -


📊 현대오토에버 지능형 제조 플랫폼
공장 데이터를 취합해 에러 현황 모니터링, 부하율, 온도 등을 실시간으로
파악해 운영 상태의 효율성을 높이는 플랫폼입니다.
화면 컬러차트와 레이아웃, 기타 설비 이미지 등을 작업했습니다.
 assets
assets
 css
css
 js
js
 stacks.js
stacks.js
 scss
scss
 images
images
 about.html
about.html














